Cara Pasang Title Tag Dan Meta Description Pada Blogspot
Minggu, 28 Juli 2013
0
komentar
Update kali ini adalah mengenai Cara Pasang Title Tag Dan Meta Description Pada Blogspot. Dan seperti yang kita ketahui title tag dan meta description merupakan salah satu teknik SEO yang banyak digunakan oleh para blogger untuk mengoptimasi artikel yang di publikasikan agar bisa ter index oleh mesin pencari seperti Google.
Namun seiring dengan banyaknya perubahan yang terjadi pada platform blogspot milik Google, tentunya akan menjadi kemudahan bagi para blogger newbie sekalipun sperti Saya untuk melakukan teknik SEO On Page di Blogspot tersebut.
Cara Optimasi Title Tag
Untuk cara optimasi title tag di blogspot, silahkan ikuti prosedur dibawah ini:
- Pilih menu TEMPLATE
- klik menu EDIT HTML
- Akan muncul kotak berisikan HTML dasar blog anda
- cari kode <title>
- hapus semua kode HTML dari <title> sampai </title>, dan copy paste kode hijau di bawah sebagai penggantinya.
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
- Klik SIMPAN untuk menyimpan perubahan.
Bagaimana ?? sangat mudah bukan. Oke mari kita melanjutkan teknik SEO yang selanjutnya.
- pilih menu Setelan
- kemudian Pilih Submenu Preferensi Penelusuran
- pilih opsi Description dan klik Edit
- akan muncul pop menu "Akitifkan Deskripsi Penelusuran" . lalu centang opsi Ya dan isi deskripsi Blog di kolom yang telah disediakan ( max 150 karakter ) setelah selesai pilih Simpan Perubahan
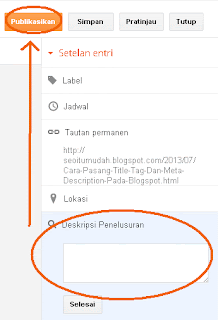
Langkah selanjutnya masuk ke menu ENTRI BARU untuk membuat artikel baru atau pilih menu EDIT ENTRI untuk dapat mengedit artikel lama. Di bagian kanan kolom pengetikan akan terdapat tambahan satu menu yaitu Deskripsi Penelusuran. Klik Di menu tersebut dan kemudian akan muncul sebuah dropdown box, silahkan isi dengan meta description dari artikel yang akan dibuat. tempat anda memasukkan meta description. Bila sudah Klik SELESAI, dan setelah itu klik PUBLIKASIKAN atau PERBAHARUI pada bagian kanan kolom judul Artikel.
Cukup sampai di sini pembahasan mengenai
Cara Pasang Title Tag Dan Meta Description Pada Blogspot. Semoga dengan adanya sedikit tutorial di atas dapat memudahkan kita dalam mengoptimasi artikel yang nantinya kita buat. Dan tidak lupa bila ada yang ingin menambahkan atau kritikannya, dengan senang hati akan saya terima.
Namun seiring dengan banyaknya perubahan yang terjadi pada platform blogspot milik Google, tentunya akan menjadi kemudahan bagi para blogger newbie sekalipun sperti Saya untuk melakukan teknik SEO On Page di Blogspot tersebut.
Cara Optimasi Title Tag
Untuk cara optimasi title tag di blogspot, silahkan ikuti prosedur dibawah ini:
- Pilih menu TEMPLATE
- klik menu EDIT HTML
- Akan muncul kotak berisikan HTML dasar blog anda
- cari kode <title>
- hapus semua kode HTML dari <title> sampai </title>, dan copy paste kode hijau di bawah sebagai penggantinya.
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
- Klik SIMPAN untuk menyimpan perubahan.
Bagaimana ?? sangat mudah bukan. Oke mari kita melanjutkan teknik SEO yang selanjutnya.
Optimasi Meta Description di setiap postingan untuk blogspot
Hampir sama dengan cara yang di atas namun kali ini kita tak perlu bersusah payah untuk mengganti kode kode html di template. Jadi silahkan ikuti langkah langkah berikut ini:- pilih menu Setelan
- kemudian Pilih Submenu Preferensi Penelusuran
- pilih opsi Description dan klik Edit
- akan muncul pop menu "Akitifkan Deskripsi Penelusuran" . lalu centang opsi Ya dan isi deskripsi Blog di kolom yang telah disediakan ( max 150 karakter ) setelah selesai pilih Simpan Perubahan
Langkah selanjutnya masuk ke menu ENTRI BARU untuk membuat artikel baru atau pilih menu EDIT ENTRI untuk dapat mengedit artikel lama. Di bagian kanan kolom pengetikan akan terdapat tambahan satu menu yaitu Deskripsi Penelusuran. Klik Di menu tersebut dan kemudian akan muncul sebuah dropdown box, silahkan isi dengan meta description dari artikel yang akan dibuat. tempat anda memasukkan meta description. Bila sudah Klik SELESAI, dan setelah itu klik PUBLIKASIKAN atau PERBAHARUI pada bagian kanan kolom judul Artikel.
Baca Selengkapnya ....